страничка tripsin'а
Главная |
Статьи |
Заметки |
Файлы|
Ссылки |
я
Формула Прозрачности или Прозрачная Магия
Азы: Формула прозрачности
 Но нам же
мало стандартных свойств! Мы хотим сделать красивый виджет, взять за основу
картинку и сделать окно невообразимой формы и различной прозрачности. И вот тут
мы вступаем на зыбкую почву слабодокументированных, но очень соблазнительных
возможностей. Для непосвященного наши действия будут попахивать магией. Хотя
абсолютно все будет досконально разжевано и объяснено на пальцах.
Но нам же
мало стандартных свойств! Мы хотим сделать красивый виджет, взять за основу
картинку и сделать окно невообразимой формы и различной прозрачности. И вот тут
мы вступаем на зыбкую почву слабодокументированных, но очень соблазнительных
возможностей. Для непосвященного наши действия будут попахивать магией. Хотя
абсолютно все будет досконально разжевано и объяснено на пальцах.
Для совершения заклинаний нам
понадобится волшебник, и даже все маглы уже знают, что самым лучшим волшебником
является профессор Дамблдор. Мы воспользуемся виртуальной личиной профессора,
любезно им предоставленной.
Также им была безвозмездно
предоставлена формула прозрачности:
Здесь:
 ResultColor – суммарный цвет пикселя;
ResultColor – суммарный цвет пикселя;
 SourceColor – цвет источника,
накладываемой картинки;
SourceColor – цвет источника,
накладываемой картинки;
 DestinationColor – цвет приемника, фона,
на который накладываем;
DestinationColor – цвет приемника, фона,
на который накладываем;
 Transparency – прозрачность картинки источника. Это значение от 0
до 1. При единице накладываемая картинка совершенно непрозрачна и фона под ней
не видно.
Transparency – прозрачность картинки источника. Это значение от 0
до 1. При единице накладываемая картинка совершенно непрозрачна и фона под ней
не видно.
Как видишь, формула очень
простая. Ты любуйся, а пока про нее расскажу. В цветовой модели
RGB, которую мы будем использовать для картинок, цвет
пикселя состоит из трех компонентов: красный, зеленый и синий. И для получения
суммарного цвета пикселя надо применить эту формулу к каждому цветовому
компоненту.
Transparency имеет значение от
0 до 1. Но нам по ходу дела будет удобнее использовать для задания прозрачности
значения от 0 до 255 (то есть размером в 1 байт). Это связано с тем, что в
используемых нами картинках цвет пикселов указан в системе
RGB (красный, зеленый, синий) и размер каждого цветового компонента
составляет 8 бит или 1 байт. Кроме того мы хотим, чтобы кроме общей прозрачности
рисунка мы могли задавать прозрачность каждого пикселя в отдельности. Поэтому
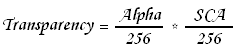
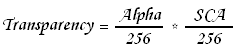
Transparency мы будем вычислять вот так:

Alpha – Отдельная прозрачность для каждого пикселя,
или альфа-канал, или per-pixel
прозрачность. Значение от 0 до 255.
SCA – Soutrce Common Alpha.
Суммарная прозрачность всей картинки. Значение от 0 до 255.
Теперь можно вывести универсальную формулу
прозрачности:
Орехов Роман also known as tripsin
© 2006
tripsin@yandex.ru
 Но нам же
мало стандартных свойств! Мы хотим сделать красивый виджет, взять за основу
картинку и сделать окно невообразимой формы и различной прозрачности. И вот тут
мы вступаем на зыбкую почву слабодокументированных, но очень соблазнительных
возможностей. Для непосвященного наши действия будут попахивать магией. Хотя
абсолютно все будет досконально разжевано и объяснено на пальцах.
Но нам же
мало стандартных свойств! Мы хотим сделать красивый виджет, взять за основу
картинку и сделать окно невообразимой формы и различной прозрачности. И вот тут
мы вступаем на зыбкую почву слабодокументированных, но очень соблазнительных
возможностей. Для непосвященного наши действия будут попахивать магией. Хотя
абсолютно все будет досконально разжевано и объяснено на пальцах.